
¿Qué es la “usabilidad”? Este maravilloso calco de la palabra inglesa usability (facilidad de uso) alude a la sencillez con la que el usuario utiliza páginas web o programas informáticos, que son más “usables” en la medida en la que facilitan la lectura de los textos, descargan rápidamente la información y presentan funciones y menús sencillos. Esto sirve además para medir la calidad de la Experiencia de Usuario, que es relativo a la experiencia global de usuario cuando interactúa con un producto o sistema.
Tendencias en el diseño de interfaces
En un mundo tan veloz como el de la informática y el software, es difícil extraer patrones y establecer tendencias de pensamiento y uso, pero en el caso de la usabilidad de las interfaces se adivinan dos corrientes principales.
Por un lado está la corriente anglosajona, que se caracteriza por un diseño sencillo y minimalista, colores neutros, bases de datos gigantes y diversos algoritmos para buscar información. A este grupo pertenece el motor de Google, por ejemplo. La ventaja es que recibimos muchos resultados entre los que elegir, pero esto requiere cierto esfuerzo de filtro y selección por parte del usuario.
Por otro lado, encontramos la corriente germana o nórdica, caracterizada por interfaces más complejas y estructuradas, colores vivos, con más menús y organizadas normalmente por temas. En este tipo de interfaces el usuario debe “trabajar más” e introducir más parámetros de búsqueda, pero su esfuerzo se ve recompensado por resultados más específicos y ajustados a sus preferencias. Véase el ejemplo de la multinacional alemana de telecomunicaciones T-Systems.
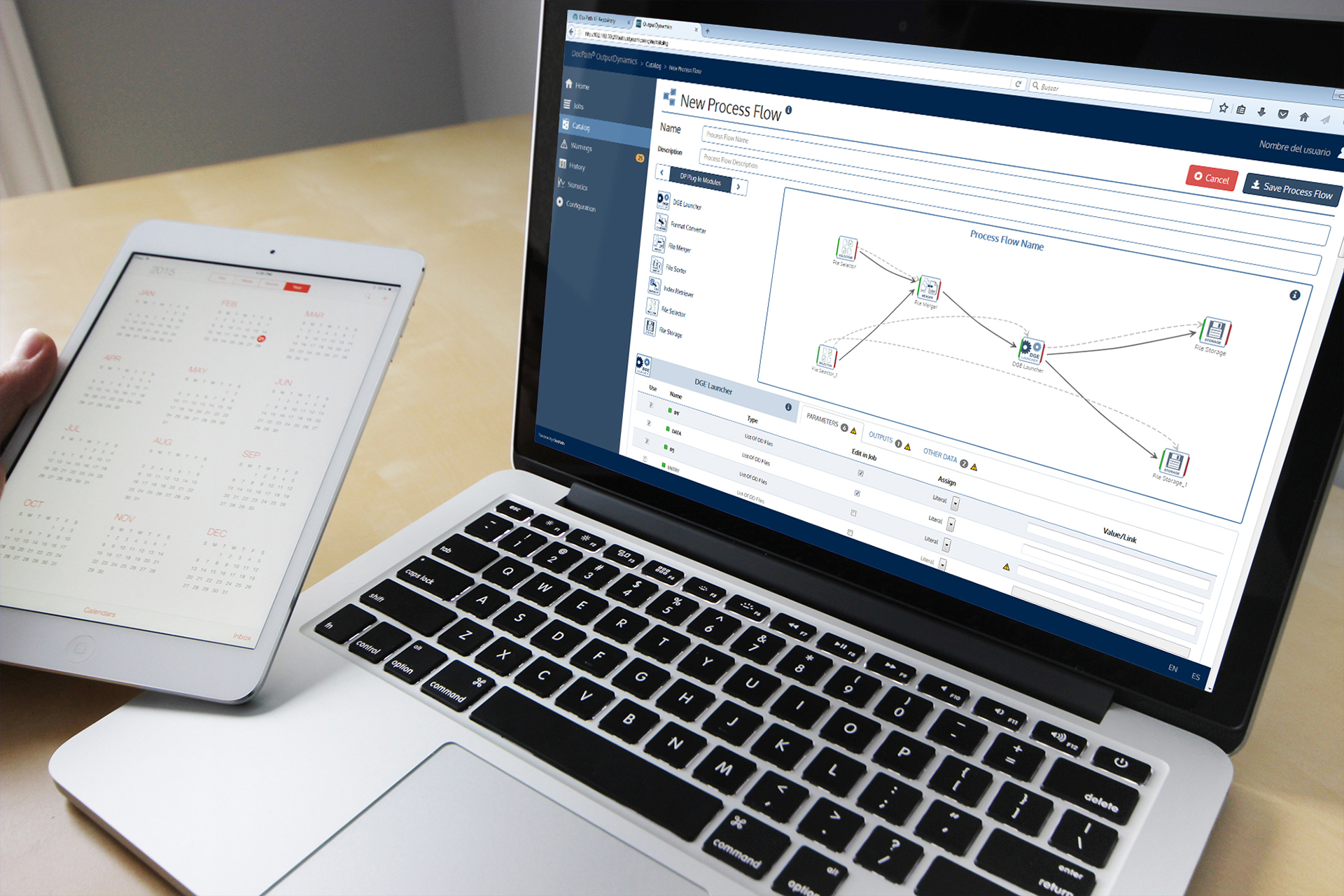
En el caso de las soluciones de software documental de DocPath, nuestras nuevas interfaces de usuario no siguen una corriente concreta, sino que las diseñamos basándonos en unas reglas generales de diseño para obtener una usabilidad óptima y de acuerdo a diferentes “Máximas de oro”.
Reglas y leyes generales para el diseño de interfaces
- La regla de los dos segundos: Idealmente, el usuario no debería tener que esperar más de dos segundos para cambiar o cargar una aplicación. Si por algún motivo, este proceso va a tardar más, es conveniente incluir una pantalla previa con una barra de estado para gestionar las expectativas del usuario. En general, cuanto más rápida sea la carga, mejor será la experiencia.
- La regla del tercer clic: El usuario debería acceder a la información que necesita en dos clics (o deslizamientos de dedo en el caso de pantallas táctiles) o tres como máximo. Si debe hacer más clics, lo más probable es que abandone la página o aplicación.
- La ley de la pirámide invertida: Se trata de aplicar este mismo principio periodístico al diseño de páginas web, de tal forma que la información más general y básica se sitúe al inicio de la página y los detalles más abajo. Así el usuario decide con qué profundidad quiere navegar dentro de la página.
8 Máximas de oro para el diseño de interfaces
- Coherencia: la coherencia consigue algo muy importante; que toda la aplicación se comporte siempre de manera predecible, tanto en el diseño y ubicación de sus elementos como en su funcionamiento.
- Atajos: los usuarios más frecuentes deben poder utilizar atajos (p.e. mediante cookies, grabando información personal, guardando el carrito de la compra anterior, etc.).
- Diálogo: es importante comunicarse con el usuario a través de mensajes de texto, ya sean de error, alerta o confirmación. Deben estar correctamente redactados, ser precisos y dar la oportunidad de cancelar o deshacer una acción. También conviene ofrecer feedback en todo momento, p.e. en procesos de compra guiados y mostrar barras de estado y progreso que informen claramente al usuario de su proceso.
- Control: el usuario debe tener siempre el mando y una sensación de que controla el proceso, es decir, debe poder modificar sus datos personales, cambiar la dirección de envío de una compra, etc. Es fundamental que tenga la certeza de que puede utilizar la aplicación sin correr peligros ni riesgos. Es decir, que no es posible equivocarse sin que el sistema le advierta antes ni cometer un error sin poder restaurar el estado del proceso. Para ello hay que situar los botones “fatales” en lugares protegidos, nunca en sitios de paso, dotarles de un aspecto acorde a su función y diseñarlos de tal forma que soliciten confirmación.
- Proximidad: las funciones principales deben aparecer inmediatamente, mientras que otras más avanzadas pueden situarse en un lugar menos visible para los nuevos usuarios. Además, los usuarios n tener siempre a mano las funcionalidades más utilizadas.
- Familiaridad: es importante que la interfaz no exija una formación específica y pueda utilizarse directamente. Esto se consigue basándose en conocimientos previos, conceptos e imágenes de la vida real del usuario. Asimismo, resulta interesante emplear las convenciones habituales de las aplicaciones informáticas en general, ya que el usuario aprovecha sus conocimientos previos en esta área.
- Sencillez: una interfaz llena de funciones avanzadas sólo consigue distraer a los usuarios. Los controles, los elementos y sus relaciones deben tener un significado obvio y comprensible, de tal modo que se entiendan de un solo vistazo.
- Atractivo: la interfaz debe ser visualmente atractiva y utilizar colores fríos o cálidos que estén en consonancia con el objetivo que se desea alcanzar o las sensaciones que se quieren transmitir.
En términos generales, es esencial que las empresas de software inviertan en un buen diseño de interfaces de usuario, que se adapte a las características del ser humano y, sobre todo, en un excelente equipo de testing, ya que la premisa indiscutible para ofrecer una experiencia sin fisuras al usuario es que la aplicación no tenga errores de programación y que cada botón y enlace cumpla con la funcionalidad encomendada.
Lo bueno de estas reglas y principios de diseño es que son universalmente aplicables y, por tanto, válidos tanto para empresas de software documental como para grandes motores de búsqueda.
Fuentes:
http://desarrolloparaweb.blogspot.com.es/2010/01/reglas-y-principios-de-usabilidad-que.html
http://www.guiadigital.gob.cl/articulo/que-es-la-usabilidad
andreasmarkessinis.com/blog/tag/diseno-de-interfaces/
André Klein
Consultor Freelance para DocPath
